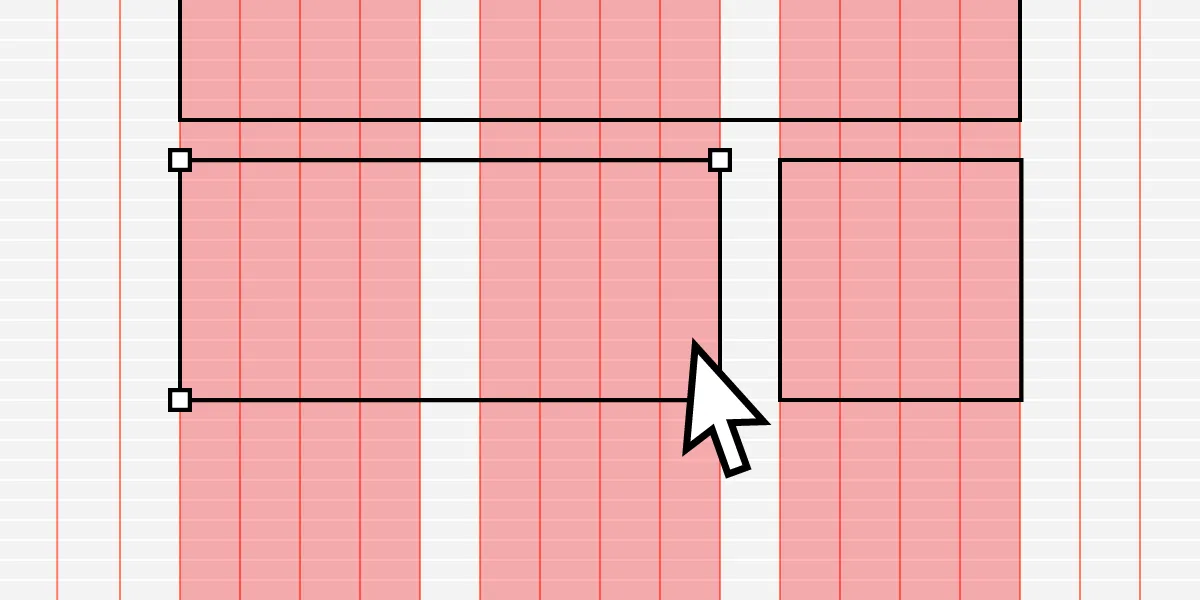
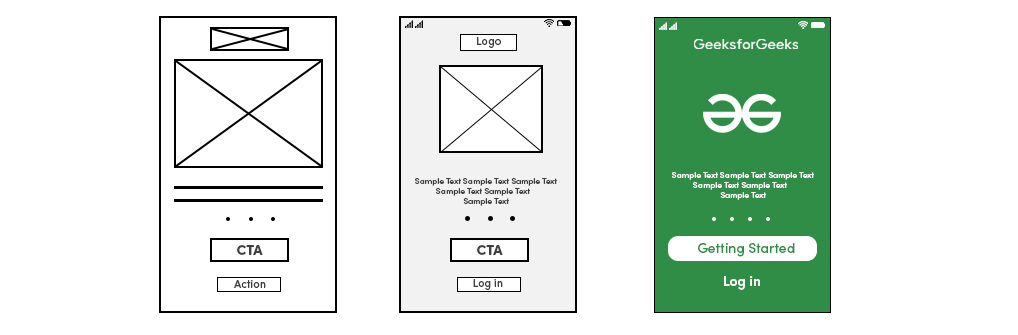
Grid System in UI Design [Beginner's Guide] - GeeksforGeeks
€ 22.00 · 4.7 (319) · In Magazzino

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
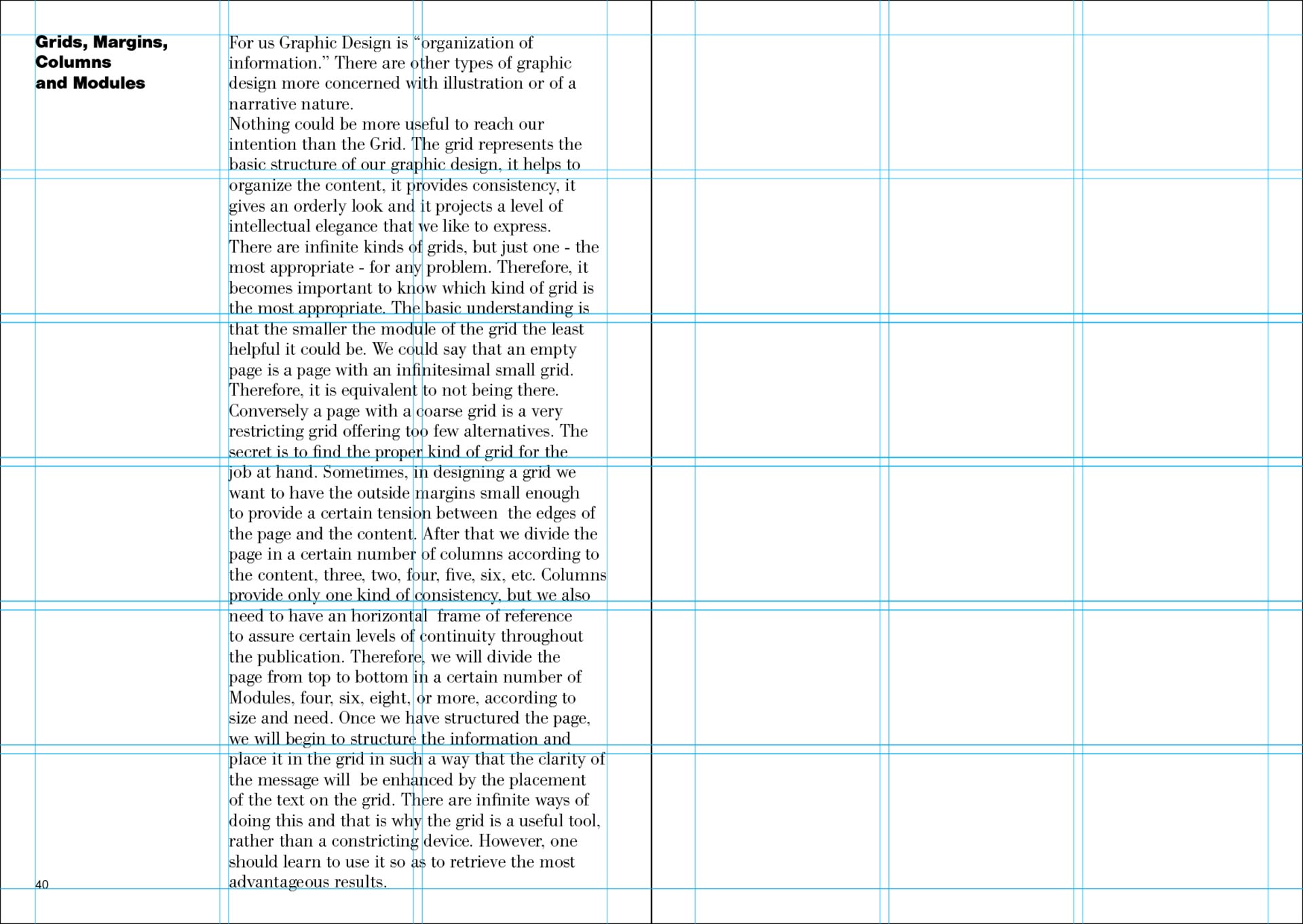
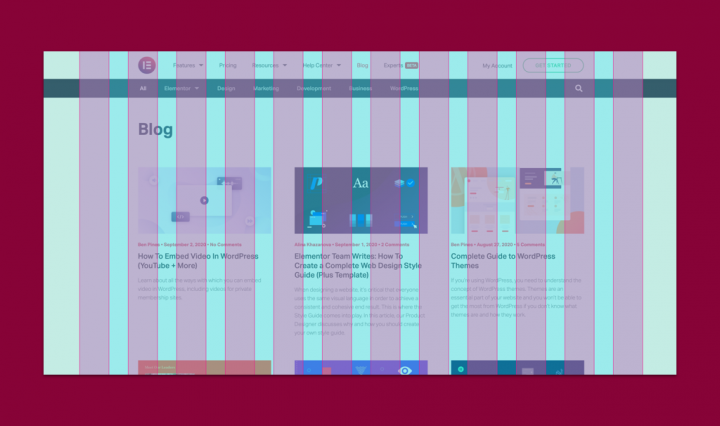
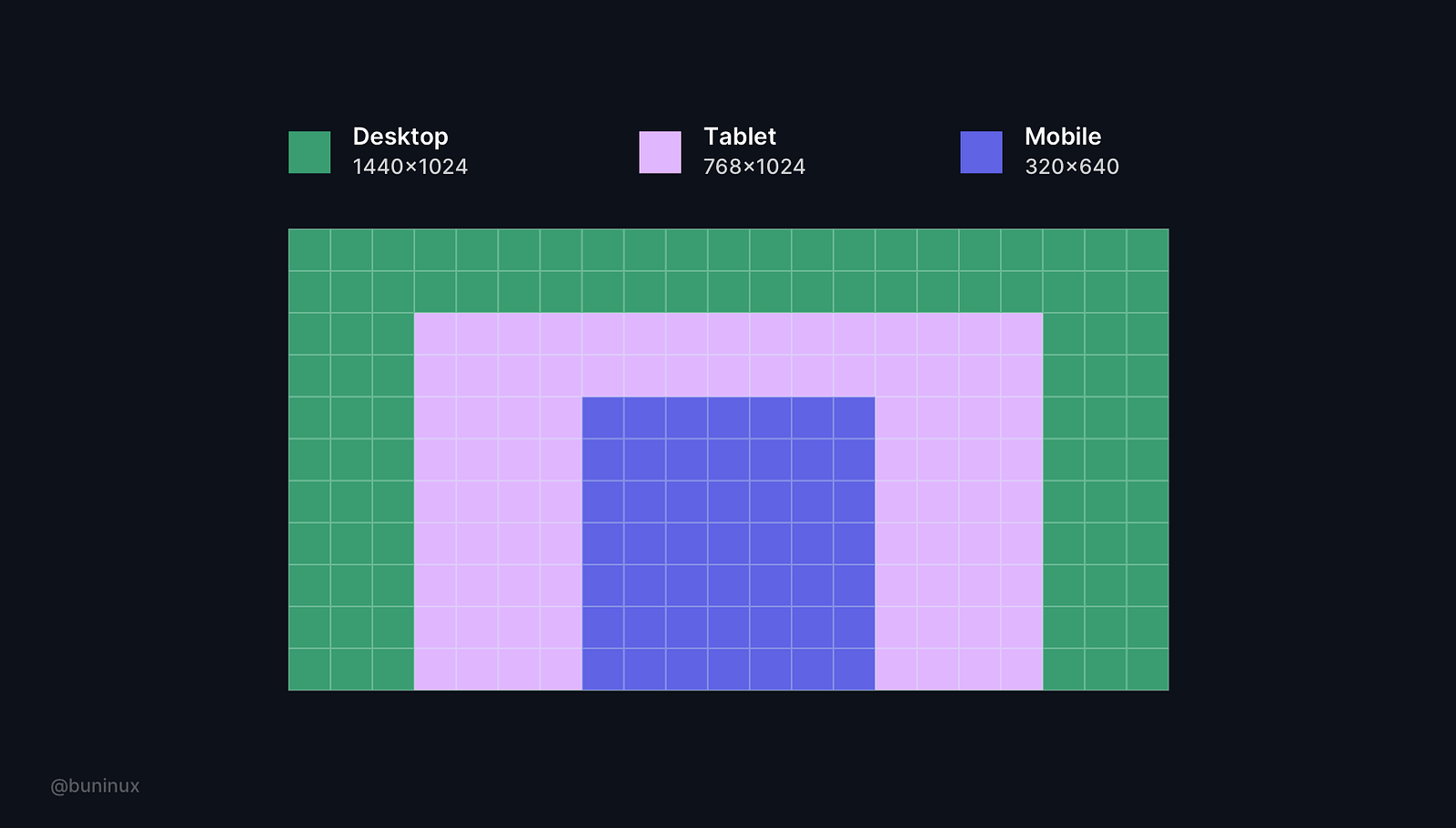
Grid layouts are the building blocks of final amazing-looking designs. Creating symmetric and unified designs using grids is very important. Effective use of grids helps designers in creating designs that are simple for end users to scan and use. Grids ensure consistency across different platforms by adjusting to different screen

Minimax Algorithm for Tic Tac Toe (Coding Challenge 154)

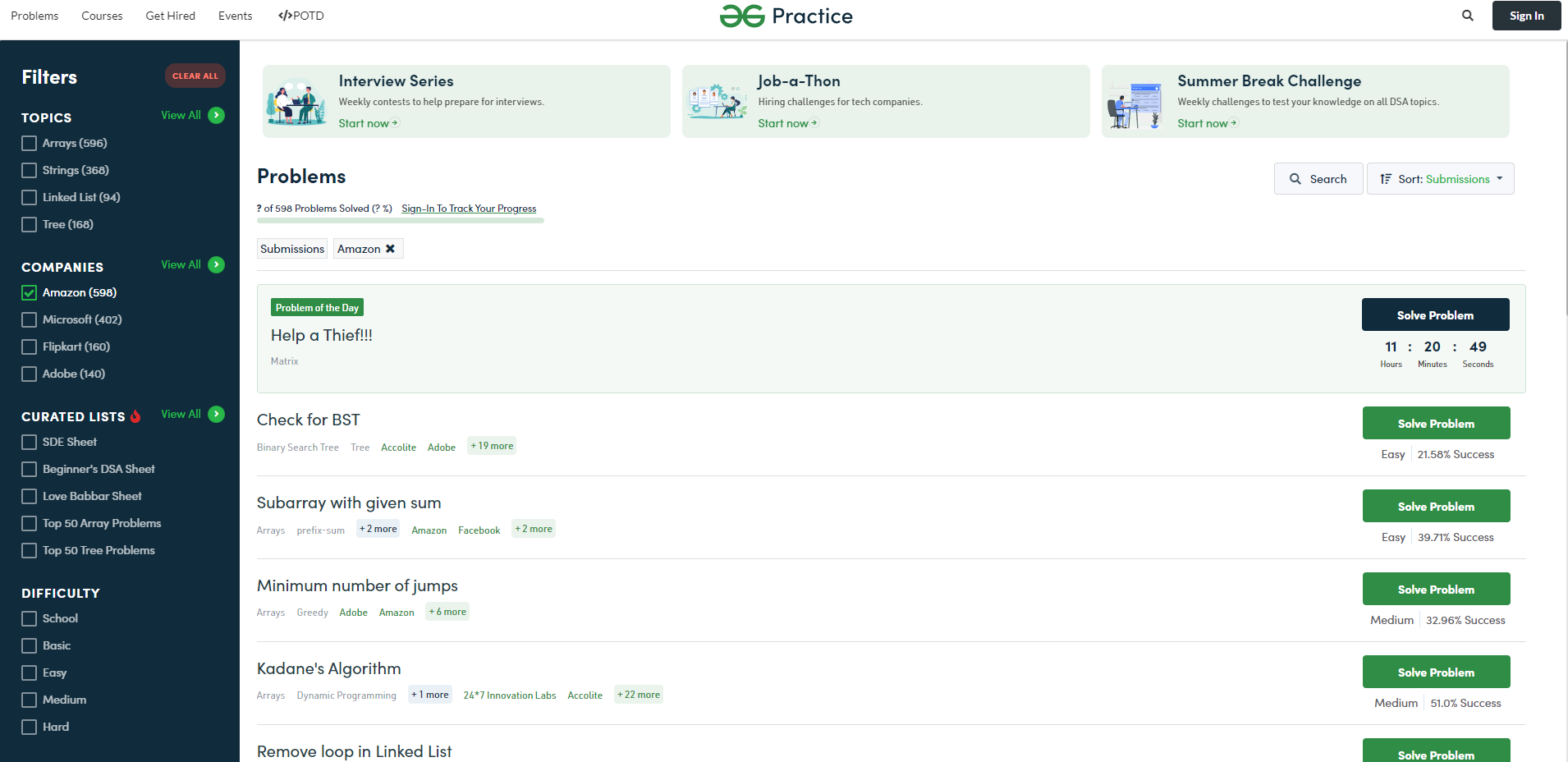
The Most Popular Coding Challenge Websites
Cracking the Low Level Design ( LLD ) Interview

Designing a single grid system for all Wikimedia projects
![]()
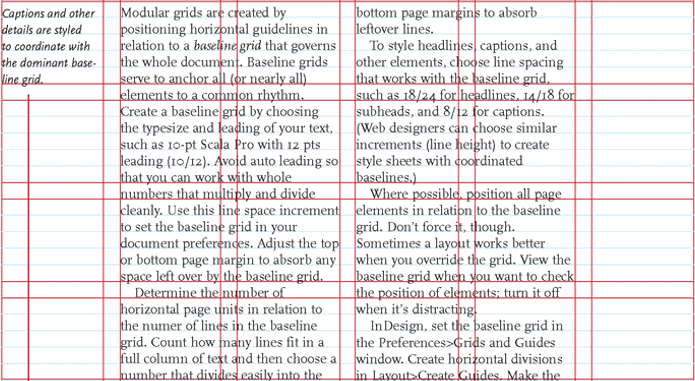
Modular Grid: Complete Beginner's Guide

A beginners guide to Grid System. Introduction :, by Abishek

Geeks Next js Admin Dashboard Template [React] - Bootstrap Themes

Grid, Server-Side Components, Framework

UI Grids – All You Need to Know

How to use Grid Component in Material UI ? - GeeksforGeeks

970 Grid System Dicas, Páginas web, Programação

Wireframe in UX Design - A Beginner's Guide - GeeksforGeeks

Building Better UI Designs With Layout Grids — Smashing Magazine
What is your review of GeeksforGeeks? - Quora

Learning center for everything web design, system design, and prototyping. Find out the latest articles, tutorials, and resources.